Pada Tutorial kali ini kita akan menambahkan Pattern pada adobe photoshop kita sehingga tool desain kita lebih banyak variasi dan lebih imajinatif...
Caranya hampir sama dengan cara Pemasangan dan Penggunaan Brush yang telah dibahas di website IlmuGrafis ini
Penjelasan Tentang Pattern Standart Photoshop
Sebelum kita mulai dapat saya jelaskan sedikit disini, sebetulnya Adobe PHOTOSHOP telah menyediakan Fitur Pattern yang Standart ( bawaan / Default ) namun sebagai seorang desainer Grafis hal tersebut akan sangat membatasi imajinasi dan kreativitas men-Desain dan Berkarya secara maksimal.
Cara Menambahkan Pattern Photoshop:
1. Download Pattern photoshop yang disediakan oleh ilmuGRAFIS sebagai bahan latihan di Download Pattern
Download dan Simpan PATTERN
Midnight Blue Patterns
Photoshop Version: CS3
[Pattern ini bisa digunakan secara baik di Photoshop CS3]
DOWNLOAD
2. Setelah mendownload file Pattern tersebut maka anda akan mendapatkan file bernama "webtreatsetc-midnight-blue-patterns.pat"
Copy dan paste file tersebut ke direktori Folder Pattern Photoshop anda
Secara Default letaknya ada di:
C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Pattern
3. Buka Photoshop maka Photoshop akan menLOAD pattern tersebut secara otomatis
Untuk mengujinya maka buat lembar kerja baru pada photoshop (File >> Open >> OK)
>>Fill maka akan muncul Pop Up Parameter
Lakukan urutan seperti di gambar bawah ini
Klik Ok , Nah sekarang Ada tambahan pattern bernama webtreatsetc-midnight-blue-patterns di Photoshop anda
Setelah itu akan ada 6 pilihan pattern yang bisa dipilih salah satunya, klik OK
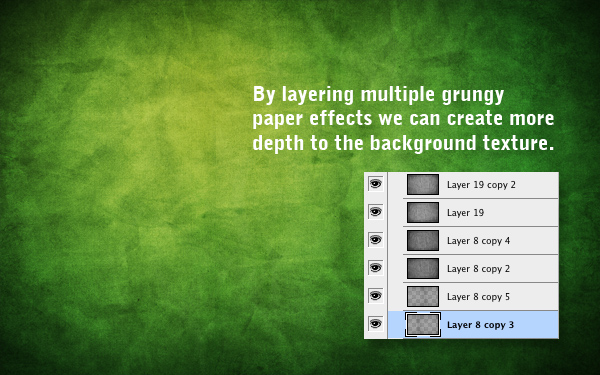
Pattern bisa dipakai sebagai Alternatif background bagi foto atau gambar anda
Misal seperti ini:
Fred Flinstone also like ilmuGRAFIS , hehehe :)
Selamat Belajar Photoshop
Terima kasih Semoga Bermanfaat ^_^